 「BallPicture − Infinity Path」は、無限大記号(∞)形状の軌道上で、Ball を運動させるアニメーション動画です。
「BallPicture − Infinity Path」は、無限大記号(∞)形状の軌道上で、Ball を運動させるアニメーション動画です。この動画は、YouTubeで公開しています。
|
アニメーション動画 「BallPicture」 シリーズ − 「Infinity Path」 |
 「BallPicture − Infinity Path」は、無限大記号(∞)形状の軌道上で、Ball を運動させるアニメーション動画です。
「BallPicture − Infinity Path」は、無限大記号(∞)形状の軌道上で、Ball を運動させるアニメーション動画です。
この動画は、YouTubeで公開しています。
| 動画の作成方法 |
1.開発環境
IDE : Visual Studio 2010 Professional Edition − WPF(C#)
.NET Framework : .NET Framework 3.5 Client Profile
2.Ballの構成方法
 「David Sackstein's Blog」で紹介されている SphereMeshGenerator クラスを使って、Ball の3Dオブジェクトを作成しました。
「David Sackstein's Blog」で紹介されている SphereMeshGenerator クラスを使って、Ball の3Dオブジェクトを作成しました。
その Material に自作の画像ファイルを読み込んで、Ball を作成しました。
3.BGM
BGMには、フリー音楽素材サイト DOVA-SYNDROME の『See You Again』を使用させていただきました。
| 動画の構成 |
この動画で使用した残像は、残像を形成するアニメーション動画の作成方法 (以下、参考ページと略)と同種の方法で生成しました。
アニメーション中、個々の Ball は自転させます。その自転軸は、次の 1 〜 3 までの工程では (1, 0, 0)軸、4 の工程では (0, 1, 0)軸に設定しました。
またこのページでは、オブジェクトの標準的な移動、回転、サイズ拡縮のアニメーションに関する記載は省略しました。
1.Ball の導入


残像を伴いながら Ball を導入し、トラック形状軌道、途中に凹みがあるトラック形状軌道、∞形状軌道の上を運動させます。
各軌道の構成点の座標は、各軌道の PathGeometry を作成し、GetPointAtFractionLength メソッドによって、取得しました。
この座標から、DoubleAnimationUsingKeyFrames を作成して、アニメーションを行いました。
2.24 個の実体 Ball 導入


∞形状軌道の上に、残像ではなく、実体の Ball を追加して、Ball 総数を 24 個にします。
Ball 追加のアニメーションは、Timer を使用して行いました。
3.24 個の実体 Ball でのアニメーション


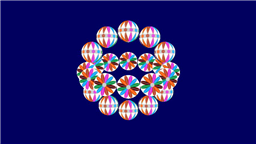
24 個の Ball 群で、蝶の羽ばたきのような動きのアニメーションを行います。

24 個のBall 群で、扉が互い違いに開くような動きのアニメーションを行います。


Ball 群を Y 軸を中心に回転させ、後半では、これに捩りの運動を加えます。

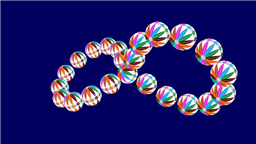
Ball 群の形を、∞形状 〜 トラック形状の間で変化させるアニメーションです。

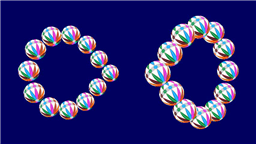
Ball 群を左右二つの小集団に分け、円形状 〜 ∞形状の間で形状変化をさせます。


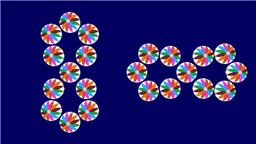
二つの集団に分けられた Ball 群を直交させて組み合わせてから、初めは X 軸を中心に、続いて Y 軸を中心にして回転させます。

Ball 群の形状を、元の∞形状に戻します。
この工程から、個々の Ball の自転軸を、(0, 1, 0)軸に変更します。
4.∞形状の残像形成


1 番目の Ball を、残像を形成しながら、∞形状軌道の上、すなわち他の実体 Ball の上を運動させます。
この際、形成された残像をそのまま残すと、その残像が実体 Ball の画像を上書きして隠蔽します。
形成された残像をそのまま残すには、参考ページのソースコード中の定数 OPACITY を 1.0 にすると可能になります。

∞形状軌道を一周するごとに、残像の形成間隔を狭めていきます。
残像の形成間隔を小さくするには、参考ページのソースコード中の定数 NUM_BLUR を 小さくすると可能になります。
残像形成間隔をある程度狭めてから、フェードアウトして動画を終了します。
| 公開・更新履歴 |
2017/09/01 ページを公開しました。
| ご質問・ご意見・ご感想 |
ご質問、ご意見、ご感想等の連絡は、
こちらへ