 「BallPicture − RippleEffect」は、Ball を配置する環境に RippleEffect を適用して、Ball の画像変化を楽しむアニメーション動画です。
「BallPicture − RippleEffect」は、Ball を配置する環境に RippleEffect を適用して、Ball の画像変化を楽しむアニメーション動画です。この動画は、YouTubeで公開しています。
|
アニメーション動画 「BallPicture」 シリーズ − 「RippleEffect」 |
 「BallPicture − RippleEffect」は、Ball を配置する環境に RippleEffect を適用して、Ball の画像変化を楽しむアニメーション動画です。
「BallPicture − RippleEffect」は、Ball を配置する環境に RippleEffect を適用して、Ball の画像変化を楽しむアニメーション動画です。
この動画は、YouTubeで公開しています。
| 動画の作成方法 |
1.開発環境
IDE : Visual Studio 2010 Professional Edition − WPF(C#)
.NET Framework : .NET Framework 4 Client Profile
RippleEffect クラスの基底クラスである ShaderEffect クラスは、.NET Framework 4
以降でしか使用できないので、このフレームワークを使用しました。
2.Ballの構成方法
「David Sackstein's Blog」で紹介されている SphereMeshGenerator クラスを使って、Ball の3Dオブジェクトを作成しました。
その Material に自作の画像ファイルを読み込んで、2 種類の Ball を作成しました。


3.RippleEffect の適用
RippleEffect クラスとしては、川西裕幸さんのブログ で公開されているものを利用させていただきました。
RippleEffect の適用は、Ball を配置する Viewport3D の Effect プロパティに RippleEffect の新規オブジェクトを代入し、そのオブジェクトの、Amplitude、Frequency、Phase、Center の各プロパティ値を設定することで、行いました。
このうち、Amplitude、Center のプロパティには DoubleAnimation を適用して、RippleEffect のアニメーションを行いました。
4.BGM
BGMには、フリー音楽素材サイト DOVA-SYNDROME の『森林ループ』を使用させていただきました。
| 動画の構成 |
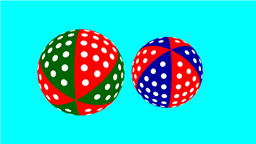
1.Ball の導入


Ball を回転させながら導入し、その表面に水玉模様を配置します。
水玉模様配置のアニメーションは、水玉が少しづつ増えていく画像を複数枚作っておき(今回の場合には 512 枚作成)、それを 1 枚づつ ImageBrush として Ball 表面の Material に取り込むことによって、作成しました。
2.単一Ball での RippleEffect 適用


Ball を静止させた状態で、RippleEffect のアニメーションを適用したものです。


Ball を(1, 0, 0)軸を中心にして自転させた状態で、RippleEffect のアニメーションを適用したものです。


Ball を(0, 1, 0)軸を中心にして自転させた状態で、RippleEffect のアニメーションを適用したものです。
3.複数Ball の 導入
 青赤色のBall を追加して、二個の Ball を自公転させます。
青赤色のBall を追加して、二個の Ball を自公転させます。
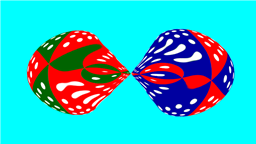
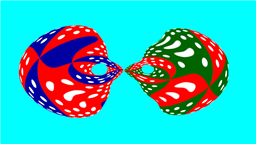
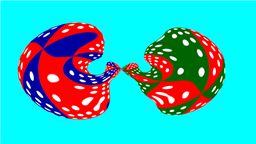
4.複数Ball での RippleEffect 適用




二個の Ball が自公転する状態で、RippleEffect のアニメーションを適用したものです。
| 公開・更新履歴 |
2017/09/01 ページを公開しました。
| ご質問・ご意見・ご感想 |
ご質問、ご意見、ご感想等の連絡は、
こちらへ