 「BallPicture − Pendulums」は、長さが異なる9本の振り子で Pendulum Wave(振り子の波)を形成するアニメーション動画です。
「BallPicture − Pendulums」は、長さが異なる9本の振り子で Pendulum Wave(振り子の波)を形成するアニメーション動画です。この動画は、YouTubeで公開しています。
|
アニメーション動画 「BallPicture」 シリーズ − 「Pendulums」 |
 「BallPicture − Pendulums」は、長さが異なる9本の振り子で Pendulum Wave(振り子の波)を形成するアニメーション動画です。
「BallPicture − Pendulums」は、長さが異なる9本の振り子で Pendulum Wave(振り子の波)を形成するアニメーション動画です。
この動画は、YouTubeで公開しています。
| 動画の作成方法 |
1.開発環境
IDE : Visual Studio 2010 Professional Edition − WPF(C#)
.NET Framework : .NET Framework 3.5 Client Profile
2.振り子の構成方法
球体に棒状の糸部分と棒状の支点部分を接続して、長さが異なる9個の振り子オブジェクトを作成しました。
振り子の振動周期は振り子の長さによって決まるので、30秒間に8サイクルから16サイクルまで、1サイクル刻みの振動周期となるように、9個の振り子の長さを調節しました。
振り子の振動のアニメーションは、振り子の振動角度を DoubleAnimationUsingKeyFrames で設定して行いました。
球体の表面には、以下のようにサッカーボール模様となる画像を配置しました。









3.BGM
BGMには、フリー音楽素材サイト DOVA-SYNDROME の『夏のひととき』(作田京輔さん作)を使用させていただきました。
| 動画の構成 |
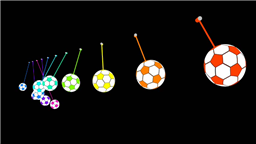
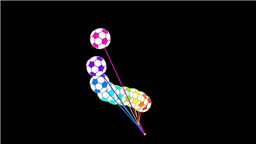
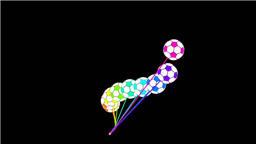
1.振り子の行進のアニメーション
 画面左後方から右前方にかけて、9種17個の振り子を行進させるアニメーションです。
画面左後方から右前方にかけて、9種17個の振り子を行進させるアニメーションです。
このアニメーションは、振り子オブジェクトのTranslateTransform3D のオフセット値を変更することによって行いました。
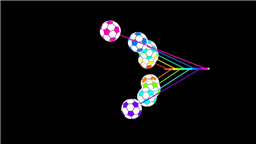
2.Pendulum Wave を構成するアニメーション



共通支点棒に、9個の振り子を段階的に配置していくアニメーションです。
振り子を表示していくアニメーションは、振り子オブジェクトを構成する各要素(球体、糸、支点棒)について、その Material を設定する Brush の Opacity プロパティを、0から1に変えていくことで行いました。
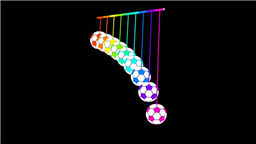
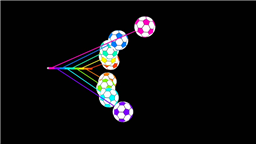
3. Pendulum Wave を回転させるアニメーション





Pendulum Wave を描画する Camera を回転させることによって、Pendulum Wave 自体が回転しているように見せるアニメーションです。
| 公開・更新履歴 |
2017/12/26 ページを公開しました。
| ご質問・ご意見・ご感想 |
ご質問、ご意見、ご感想等の連絡は、
こちらへ