 「BallPicture − Color Cells」は、Ball の表面に小サイズの正方形要素(以後、Cell と略)を生成、描画し、その数、位置、描画色を変えて構成したアニメーション動画です。
「BallPicture − Color Cells」は、Ball の表面に小サイズの正方形要素(以後、Cell と略)を生成、描画し、その数、位置、描画色を変えて構成したアニメーション動画です。この動画は、YouTubeで公開しています。
|
アニメーション動画 「BallPicture」 シリーズ − 「Color Cells」 |
 「BallPicture − Color Cells」は、Ball の表面に小サイズの正方形要素(以後、Cell と略)を生成、描画し、その数、位置、描画色を変えて構成したアニメーション動画です。
「BallPicture − Color Cells」は、Ball の表面に小サイズの正方形要素(以後、Cell と略)を生成、描画し、その数、位置、描画色を変えて構成したアニメーション動画です。
この動画は、YouTubeで公開しています。
| 動画の作成方法 |
1.開発環境
IDE : Visual Studio 2010 Professional Edition − WPF(C#)
.NET Framework : .NET Framework 3.5 Client Profile
2.Ballの構成方法
「David Sackstein's Blog」で紹介されている SphereMeshGenerator クラスを使って、Ball の3Dオブジェクトを作成しました。
Ball の表面には、縦横の長さが Ball 円周長の 72 分の 1 (正確には、その値から周囲の余白サイズを減じた値)の Cell を二種類の方法で生成し、Cell の位置、描画色を変えてアニメーションを構成しました。
3.BGM
BGMには、フリー音楽素材サイト DOVA-SYNDROME の『月曜の部屋』を使用させていただきました。
| 動画の構成 |
このページでは、オブジェクトの標準的な移動、回転、サイズ拡縮のアニメーションに関する記載は省略しています。
1.動画の基本的な構成
この動画は、以下のような三部構成になっています。
第一部
内容 : 風車形状 Cell 群を導入して、回転、上下運動のアニメーションを行います。
Cell の構成方法 : RectangleGeometry で Cell を構成し、それを取り込んだ DrawingBrush で Ball 面に描画します。
第二部
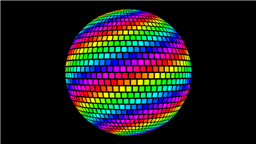
内容 : 円周方向に描画色が異なる Cell 群を子午線方向に導入して、Ball 全面を Cell で埋めます。
Cell の構成方法 : 第一部と同様の方法で構成します。
第三部
内容 : 以下のように構成した BitmapImage を使って、ねじれた Cell 群の画像を得ます。
Cell の構成方法 : 下図の帯状 ColorCell 画像を横方向に 3 枚連結したものを BitmapImage に取り込みます。
この BitmapImage を、ImageDrawing を介して縦方向に 36 枚並べ、DrawingBrush に取り込んで、Ball 面に描画します。
![]()
2.風車形状 Cell 群の導入


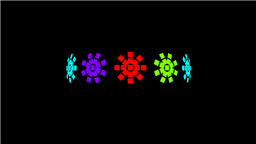
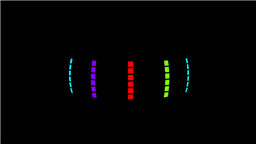
色の異なる五個の Cell を Ball の端部から中央部に移動した後、各 Cell から新しい Cell を半径方向に伸びるように追加して、風車形状の Cell 群を構成します。
Cell を追加するアニメーションは、RectangleGeometry の GeometryDrawing で最初から配置しておいた Cell のBrush を、透明ブラシから不透明ブラシに変える ColorAnimationUsingKeyFrames で行いました。
3.風車形状 Cell 群のアニメーション
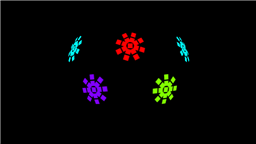
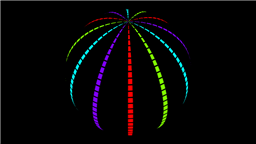
 風車形状 Cell 群を回転させながら上下に動かすアニメーションです。
風車形状 Cell 群を回転させながら上下に動かすアニメーションです。
上下動の終了後に、各 Cell 群の中心以外の Cell をフェードアウトさせて、画面から消します。
Cell をフェードアウトさせるアニメーションは、前項の逆で、Cell のBrush を、不透明ブラシから透明ブラシに変える ColorAnimation で行いました。
4.縦方向 Cell 群の導入


中央部に残った Cell から同色の Cell を上下に(子午線方向に)追加していきます。
この際、カメラを上方に回転移動させて、Ball の上部が見えるようにします。
Cell を上下に追加するアニメーションは、前々項と同様に、Cell のBrush を、透明ブラシから不透明ブラシに変える ColorAnimationUsingKeyFrames で行いました。


Ball 面の空いているスペースに、上下二方向から新しい色のセルを追加していきます。
この際、カメラを下方に回転移動させて、Ball の下部が見えるようにします。


Ball 面の残りのスペースに、上下二方向から新しい色のセルを追加していき、Ball の全面が Cell で埋め尽くされるようにします。
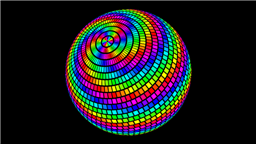
5.Cell 群のひねり−1


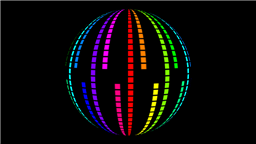
Ball 面上の上下極点部の Cell 群を固定して、赤道部に近い Cell 群を左右にずらすことにより、上図のようなねじれ模様の球面画像が得られます。
このアニメーションは、縦方向(子午線方向)に 36 枚配置した BitmapImage のベース画像として、赤道部に近いものほど、Cell 位置が左右にずれた画像を使うことによって行いました。
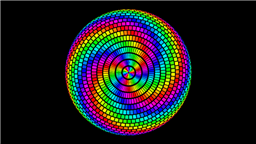
6.Cell 群のひねり−2


Ball 面上の赤道部の Cell 群を固定して、上下極点部の Cell 群を左右にずらすことにより、上図のような別のねじれ模様の球面画像が得られます。
このアニメーションは、縦方向に 36 枚配置した BitmapImage のベース画像として、上下極点部に近いものほど、Cell 位置が左右にずれた画像を使うことによって行いました。
7.Ball 自転追加


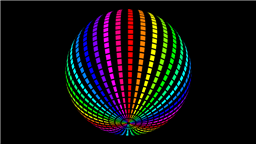
前項のアニメーションに、Ball 自転のアニメーションを追加して、上図のような球面画像を得ます。
| 公開・更新履歴 |
2017/09/01 ページを公開しました。
| ご質問・ご意見・ご感想 |
ご質問、ご意見、ご感想等の連絡は、
こちらへ