 「BallPicture − Extrusion」は、Unity5.6.5 で、
「BallPicture − Extrusion」は、Unity5.6.5 で、面の押し出しシェーダーを使用して作成したアニメーション動画です。
この動画は、YouTube で公開しています。
|
アニメーション動画 「BallPicture」 シリーズ − 「Extrusion」 |
 「BallPicture − Extrusion」は、Unity5.6.5 で、
「BallPicture − Extrusion」は、Unity5.6.5 で、
面の押し出しシェーダーを使用して作成したアニメーション動画です。
この動画は、YouTube で公開しています。
| 動画の作成方法 |
1.概要
Unity の画面内に面の押し出しシェーダーを適用した Ball を配置し、これを使ってアニメーション動画を作成しました。
Unity からの画像取り出しのため、「Unity から連番ビットマップを出力する」 を参考にして C# のスクリプトを作成し、カメラに組み込みました。
この状態にしてから Unity のシーンを実行し、Game 画面から 10,416 枚の PNG ファイルを取得して、Avi 動画ファイルを作成しました。
2.Ball とシェーダーの作成
Blender で球形の3Dオブジェクトを作成し、これをプレハブ化して Ball 用の GameObject として Unity に組み込みました。
Ball の数は7個とし、各 Ball の Material には、以下のサイトに記載されている方法で押し出しシェーダーを作成して適用しました。
コガネブログ:【Unity】面の押し出しシェーダを導入する
Shaders Laboratory 「Extrude Faces」
3.Ball に適用したアニメーション
[アニメーション1] Ball を画面の左前方から導入し、楕円軌道上を周遊してから右前方へ退出させる、Ball の位置移動アニメーションです。
[アニメーション2] シェーダーで Ball 外面の押し出し量を変え、Ball に突起部を加えるアニメーションです。
なお、Ball 外面の押し出し量を大きくすると Ball 全体のサイズが大きくなってしまうため、
今回は外面押し出しによって大きくなったサイズ分だけ Ball の localScale を小さくして、
Ball 全体のサイズが変わらないような調整を加えました。
[アニメーション3] シェーダーで Ball の表面画像を変えるアニメーションです。
[アニメーション4] カメラの位置を変えて Ball のズームイン、ズームアウト画像を取得する、カメラの位置移動アニメーションです。
4.使用 Ball
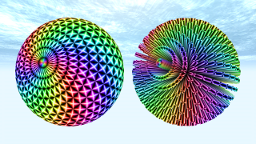
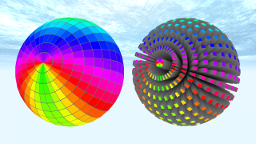
使用した Ball の初期画像と押し出し適用後の画像を並べて紹介します。
第1 Ball
 アニメーション1、2を適用しました。
アニメーション1、2を適用しました。
Ball の表面画像には、自作の png 画像を使用しました。
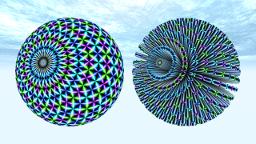
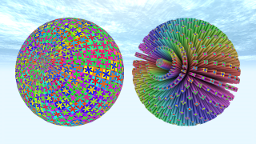
第2 Ball
 アニメーション1、2を適用しました。
アニメーション1、2を適用しました。
Ball の表面画像には、自作の png 画像を使用しました。
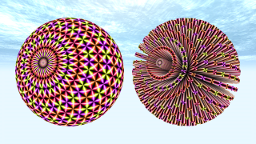
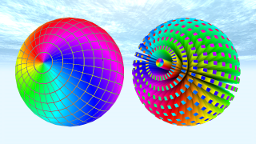
第3 Ball
 アニメーション1、2を適用しました。
アニメーション1、2を適用しました。
Ball の表面画像には、自作の png 画像を使用しました。
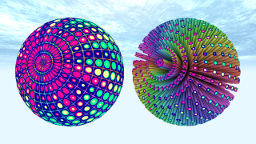
第4 Ball
 アニメーション1、2、3を適用しました。
アニメーション1、2、3を適用しました。
アニメーション3には、[BallPicture−Fade] の 「Trail1」 のシェーダーを改造・転用しました。
第5 Ball
 アニメーション1、2、3を適用しました。
アニメーション1、2、3を適用しました。
アニメーション3には、[BallPicture−Fade] の 「Circle1」 のシェーダーを改造・転用しました。
第6 Ball
 アニメーション1、2、3を適用しました。
アニメーション1、2、3を適用しました。
アニメーション3には、[BallPicture−Fade] の 「Flower1」 のシェーダーを改造・転用しました。
第7 Ball
 1〜4の全アニメーションを適用しました。
1〜4の全アニメーションを適用しました。
但し、アニメーション1では、楕円軌道上の周遊は省きました。
アニメーション4では、Ball の内部深くまでカメラを移動して、画像を取得しました。
5.BGM
Track: Lost Sky - Dreams pt. II (feat. Sara Skinner) [NCS Release]
Music Provided by NoCopyrightSounds.
Watch: https://youtu.be/L7kF4MXXCoA
Free Download / Stream: http://ncs.io/Dreams2YO
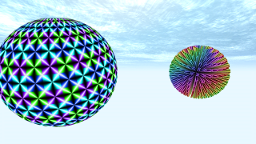
| 動画のスクリーンショット |




























| 参考情報 |
コガネブログ:【Unity】面の押し出しシェーダを導入する
Shaders Laboratory 「Extrude Faces」
| 公開・更新履歴 |
2019/01/18 ページを公開しました。
| ご質問・ご意見・ご感想 |
ご質問、ご意見、ご感想等の連絡は、
こちらへ